Mac の Preview の使い方
ここでは、パソコンの操作を説明するマニュアルに添付するような画像を作る場合を想定して、画面をスクリーンキャプチャしてから、画像への文字や図形の挿入をし、最終的に画像形式を指定して保存するまでの流れを説明しています。成果物のイメージは、下図の通りです。
 |
 |
OS X の Preview は、Windows で言うところの Microsoft Paint、アクセサリについている、あのお絵描きソフトにあたります。
操作
操作1. 編集する画像を保存するディレクトリと、元の画像を保存する為のディレクトリを作成する。
このようにする理由は、間違って画像を編集してしまったときに、スクリーンキャプチャ以降の行程から、やり直しができるからです。
操作2. スクリーンキャプチャ
command + shift + 3 ... スクリーンキャプチャ
command + shift + 4 + space ... 選択したウィンドウだけをスクリーンキャプチャ
操作3. 編集用の画像ディレクトリと、元画像を保存する為の画像ディレクトリにそれぞれ画像を保存
操作4. 編集用の画像ディレクトリに保存した画像ファイルを Preview で開く
command + o ... ファイルを開く
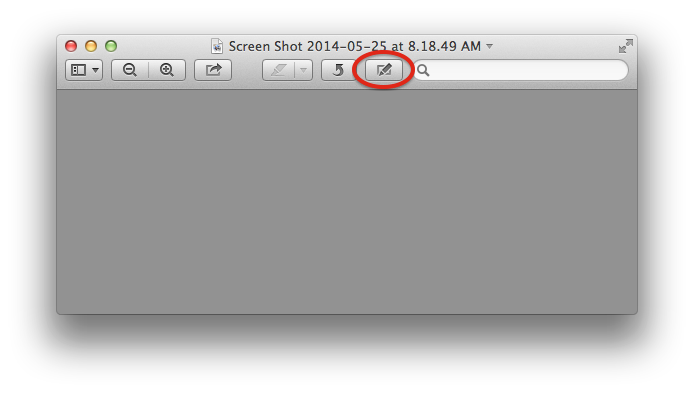
操作5. 画面右上の「編集ボタン」をクリックする
すると「編集ツールバー」が表示されます。

操作6. 説明を記載
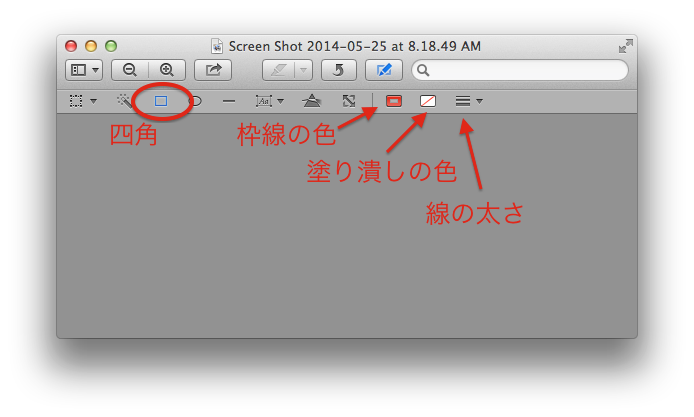
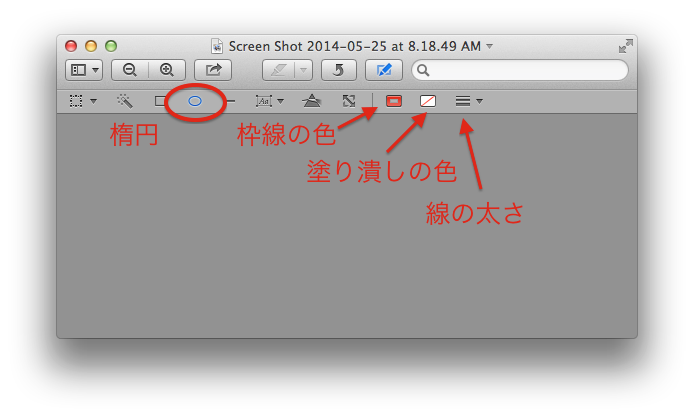
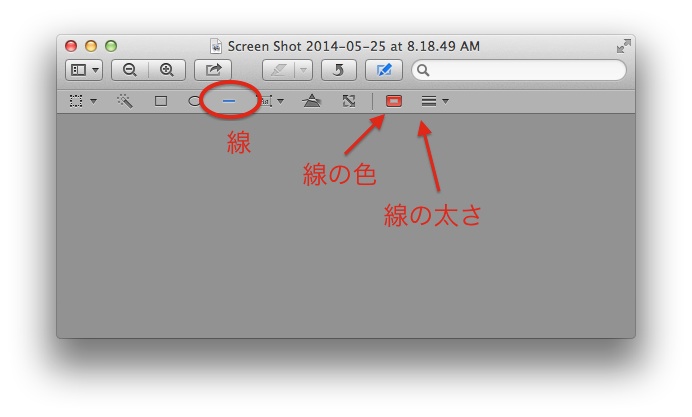
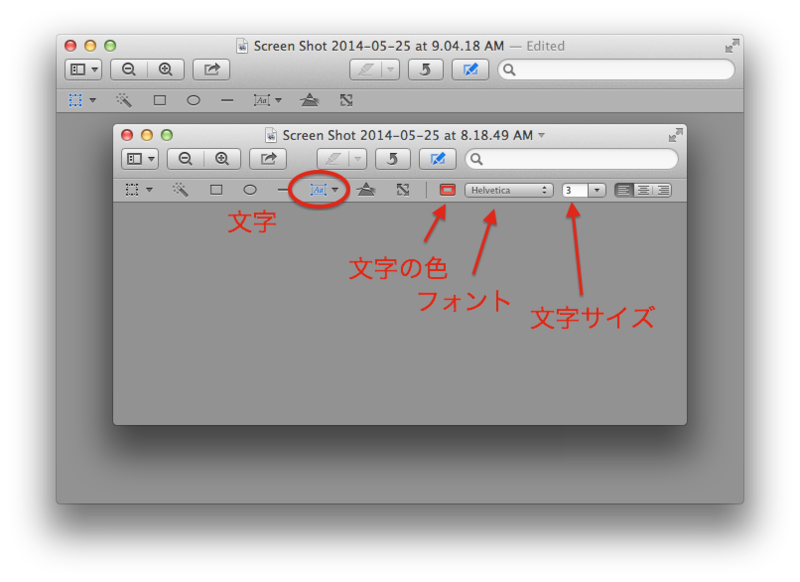
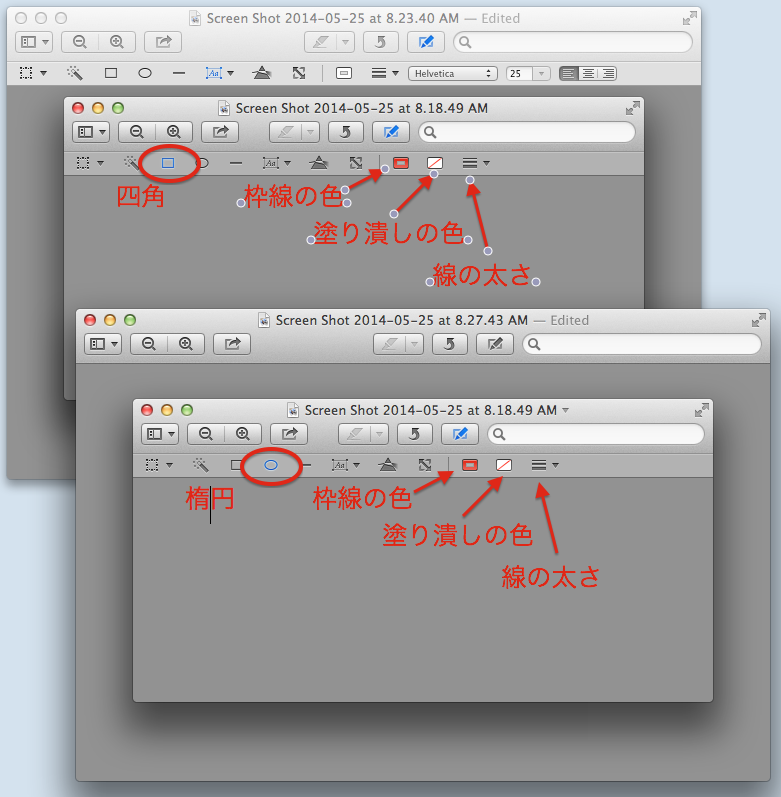
実際に説明を追記してください。使うのは、つぎの4つのボタンだけです。たくさんボタンがあるように見えますが。
a. 四角

b. 楕円

c. 線

d. 文字

操作7. 保存
a. 操作手順
JPG形式を選択して、さらにファイルサイズを小さくします。
i. Menu bar を選択
control + F2 ... メニューバーにフォーカスを置く
fn + control + F2 ... メニューバーにフォーカスを置く(ポータブルのキーボードの場合)
ii. File を選択
カーソルキー ... フォーカスしている項目の移動
メニューアイテムの名前を入力 ... フォーカスしている項目の移動
iii. Export を選択
iv. Format を PNG -> JPG に変更(JPGだとファイルサイズ指定できるから)
v. Quality で画像サイズを任意のサイズに指定
vi. 保存
b. 注意事項
なお Export 機能で保存すると、JPG形式の画像が新しく作られるのに加えて、PNG形式の元の画像も上書き保存されてしまいます。Export を実施する際に別の名前を指定していたとしても、元画像の方では上書き保存が実施されてしまいます。
例えば、Preview で編集し終えた ScreenShot.png というファイルについて、ファイル名を EditedScreenShot.jpg に指定した上で、Export 機能を使い jpg 形式に変換、保存を行ったとします。このときの Preview の動作は、EditedScreenShot.jpg の作成だけでなく、ScreenShot.png の上書き保存も実施してしまいます。
こう言ったところからも、元画像の保存用に別ディレクトリを作成することを、強くオススメします。
Tips
Tips1. 要素の編集
Preview を閉じる前までは、画像に挿入した四角、楕円などの要素は、位置、大きさを編集することができます。しかし、いったん Preview を閉じてしまうと、それらの位置を変更することはできなくなってしまいます。
png, jpg 形式での保存なので、要素の内容が保存できないのは、当然と言えば、当然なのですが、自分は最初戸惑いました。どう言う時に編集できて、どう言うときに編集できないんだろうみたいな感じで。
保存すると要素を編集できなくなってしまうのは不便なように感じますが、簡単な操作をするために作られたソフトであり、あえてそう言った機能は削っているとおもっていただければ、ご納得いただけるのではないでしょうか。
Tips2. 要素のコピー&ペースト
同じ要素を何度も使用するかと思います。その場合、Preview のウィンドウを跨いで、四角、楕円などの要素をコピーすることができます。下の図では、要素をコピー&ペーストしています。

Tips3. 要素の書式
所詮、画面に丸印や文字をつけるだけなので、使う書式が、ほとんど下記の内容に限定されています。Preview では、使う機能も、使い方も、ほぼ限定されているのではないでしょうか。
書式は、統一されていたほうが、わかりやすくなるかなと思いますので、自分が使ったものを下に記載いたします。
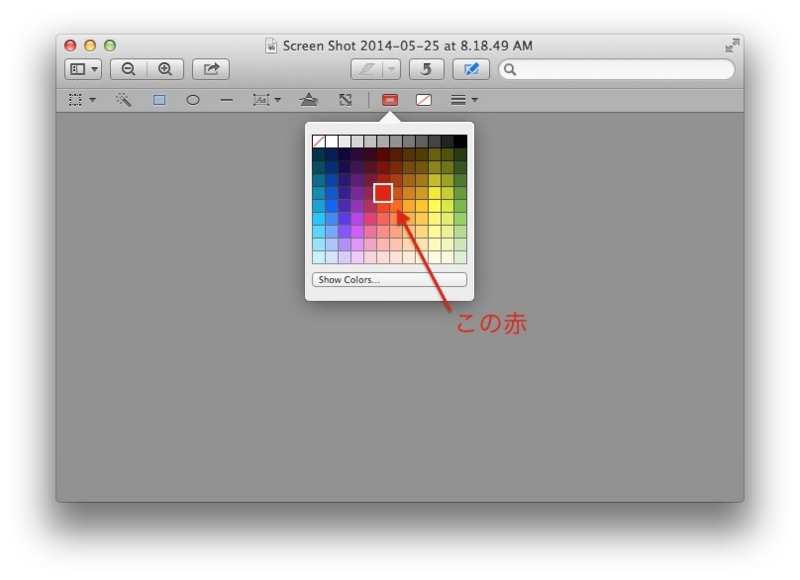
色は、すべて同じ赤で統一します。四角、楕円の枠幅と線の幅については、統一せず、それぞれ3番目に細いもの、4番目に細いものを採用すると、スッキリする気がします。
a. 文字
- 色: 赤
- サイズ: 18 or 25
- フォント: Helvetica
b. 四角、楕円
- 枠色: 赤
- 枠幅: 3番目に細い
- 塗潰: 無
c. 線
- 色: 赤
- 幅: 4番目に細い
赤

Tips4. 要素の選択ができなくなった場合の対処方法
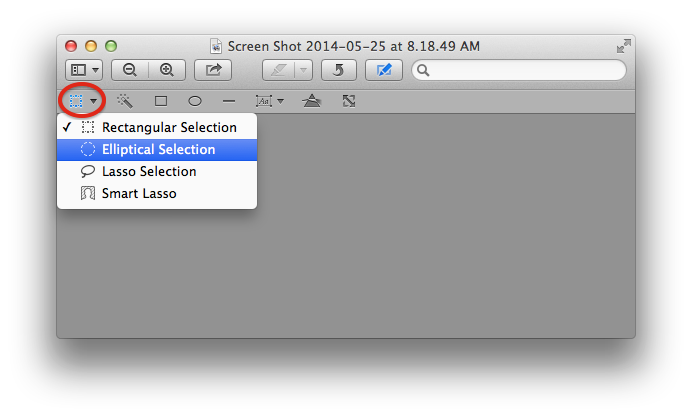
稀に文字を編集したあとに、その要素を移動させようとすると選択できなくなることがあります。クリックしても動かせないみたいな。そう言った場合は、Selection ボタンから Selection の方法をポチポチ変更すると症状が改善します。
具体的には、最初に Rectangular Selection を選択されているものを -> 一旦、Elliptical Selection を選択し -> 再度 Rectangular Selection を選択して元に戻すような作業を指します。