Vue.js 学習ロードマップ(殴り書き)
メモ書きです。
死ぬかと思いました。
なにも知らなかったし、いまもなにも知らないので、 ありとあらゆるものに引っかかり、そしていまも引っかかっています笑
想定読者:
- JavaScript の文法をほんの少しだけ知っている方
- Node.js を知らない方
- バックグラウンドが Python の方
ここにロードマップの図があったので引用します。
最初見た時は、ちんぷんかんぷんで何が書かれているかわかりませんでした。 いま見てもエヴァの 生命の樹 かな? と思うくらいにまだ成長できていません。
背景
VuePress という Vue.js 製の静的サイトジェネレータで趣味のサイトをポチポチ作っています。 Vue.js の学習の仕方でいくつかつまづいたところがあるので、共有します。
React.js, Angular, Vue.js
JavaScript には著名なフレームワークが3つありますが、その比較はここがわかりやすいです。
初めて React 見たときに難しそうだなと思いました。 仮に JavaScript を触ったとしても「一生一緒に jQuery 」の精神で、フレームワークに手を出すのは、 やめようと思っていたのですが、Vue.js が出てきて簡単そうだったので手を出しました。
良し悪しは別にして、 簡単なものの方が人気が出やすいのは Go と Rust の関係とも同じだなと思いました。
そのままの JavaScript, jQuery, Vue.js
あと細かいコンポーネントを試しにいくつか作って遊んだりしています。 そういう時は Vue.js である必要があるのかなと感じたりもします。 そう言った小さいものを作るときは、もうそのまま JavaScript でいいんじゃないかなと思いながら書いています。
では jQuery は不要なのかと言うと API 周りが綺麗で JavaScript は使いたくなかったりする...
SPA, Single Page Application
SPA とは HTTP リクエストをかけなくてもページ遷移ができるウェブサイトあるいはその仕組みを指しているような気がします。 なんで SPA が流行ってるらしいです。なんで流行ってるんだろう?って疑問があるのですが...
個人的な感想ですが、おそらくコンポーネント化の流れを受けているのかなという感じがします。もともと JavaScript や jQuery は、もっといろんなことしたいんご!みたいな空気がすごくあった気がします。そうすると、色々な部品に分けないと行けなくなります。例えば、ヘッダ、フッタあるいはブログカードであったりです。
Vue.js などのフレームワークを使うと各部品ごとに作れるようになります。jQuery でもできるやろ!って感じですが。jQuery よりももっとやりやすい感じかなと思います。そうするとページを部品かして表示を切り替える機能を取り付けると簡単な SPA が出来上がります。SPA は、コンポーネントから派生的に誕生したのかなと個人的に思っています。
部品化するというのは、オブジェクト指向とも考え方がよく似てる感じがします。もうちょっというと部品化、オブジェクト指向、名前空間を分けたいという感じかなという気がします。実際、古い JavaScript は即時関数などで無理やり名前空間を切っていました。それが無くなります。
コンポーネント化, SFC, Single File Components を使うときに Pug や TypeScript, Stylus が使えるようになる。CSS もいつのまにかこんなに進化していたのか、と驚きました。
SPA - サーバ-クライアント間の通信について
Rest と GraphQL, gRPC の3種類くらい見かけた。それ以外もあるかもしれない。 Swagger という Rest API を設計するための専用のツールがあるらしい。 Udemy みたら GraphQL のコースがあったから買うかな... というか英語の資料が最強過ぎる。これに勝てるものがない。
Vue も上であげたコースを見つけてなかったら、本当に一生 SPA はできなかった。
SPA - 疑問に思ったこと
あれ、画像のサムネイルとか HTTP リクエストその都度送るのか?と思ったけど、 やっぱそうするしかないのか... Real World HTTP 買って勉強かな...
速く TypeScript に移行したい...
いまならこうやって学習する
ベストプラクティスという訳ではなく、いまなら自分が間違えた範囲の中での改善策という意味です。
教材
本屋に行って比較しました。これがいいかなと個人的に思います。
なぜなら Vuex, VueRouter までしっかりカバーしてくれているし、他の書籍に比べてわかりやすいからです。 掌田津耶乃さんの本は、比較的信頼があります。Python の本を読んだ時も、いいなと思いました。
Python の本にしても、面白いかと聞かれると... そりゃドローン飛ばしたり、機械学習した方が面白いとは思うのですが... オーソドックスと言いますか、よく使いそうなところをいい感じに押さえてくれています。
Vue.js は面白いとか以前にそもそも教材数が少ないので、選択肢がなというのもあるのですが... Amazon のレビューを見たら、わかりやすいけど誤植が多いという不評がありました。星 3.5
学習の基本方針
SPA を組み上げられるようになること。SPA の流れが、どうも強そう。
市販の教材の中で Vuex, VueRouter に触れられていないものがあるけど、 それは外した方が良さそう。あるいは追加で資料を購入することを前提にするべき。
基本的に SPA を組まないなら、 jQuery でもいい気がします。 Vue.js に手を出す言うことは最終的に SPA を組むことを目標にしていると考えて方が良さそう(手段と目的が倒錯している気がするけど...)。
そう考えると Vuex, VueRouter までしっかりサポートしている書籍や動画教材を選ぶのが吉。
あとできれば実際にデプロイしてくれる教材が嬉しいです。 海外の学習動画は Firebase にデプロイしていることが多いので Firebase にお試しでデプロイしているものが良いように感じます。
Nuxt の必要不要はよくわからない... SSR が自分の場合はそこまで必要ではなかったので、とりあえず Vue CLI 3 だけ使い Nuxt は使わない。
ワイの学習体験談(失敗談)
ほとんど JavaScript さわったことない状態でいきなり静的サイトジェネレータ VuePress さわって死ぬかと思いました。
とりあえず公式サイトを参考にして VuePress でサイトを立ち上げたあとに Vue.js の学習を始めました。
以下のページを参考にして
以下の書籍を書いました。
1, 2 もとてもいい書籍だと思うのですが、本当にガチ初学者には辛かったところがいくつかあります。
1 の書籍で死ぬかと思ったのは WebPack とか npm を知らなかったから。 とりあえず、YouTube の動画が参考になりました。これで解決。
バックエンドに Firebase を使うなら、この書籍はいいなと思いました。 JavaScript 周りを本当に何も知らない状態だったので、完全に???ってなりながら、 本当に文字通り写経していたのですが、それでも動くものが見えるのはとても楽しかったのです。2周しました。
2 の書籍で死ぬかと思ったのは仕様の詳細を網羅的に説明してくれているけど、後半はちゃんと動くコードじゃないこと。 サポートサイトにコードが書かれているので、これもコピペでサクッと動く感じのコードではなくて要点だけ書きましたみたいな感じになっています。
前半は動くコードが書かれているけど、後半はそうなっていないので、気づいたら動かなくて、 ぐぬぬぬっていう状態に陥ってしまいました。地味に時間を溶かしてしまいました。その辺に気づいて手を抜けばいいだけの話ではあるのですが。
Amazon のレビューは星 3.5。高評価、不評価の分け目は、知ってる人にとっては、ありがたいまとめだけど、 Vue.js を知らない人にとっては、ちょっと辛いみたいなそんなワイと同じような雰囲気かな... と。
最終的に書籍1冊では済まずに書籍2冊 + 動画になってしまっているのは、Vuex, Vue Router 周りが 1, 2 の書籍のみでは弱かったため。
Vue JS 2 - The Complete Guide
Udemy の動画です。「基礎から学ぶ Vue.js」で自己嫌悪に陥っていた自分は、僕はこの動画を見ました。
この動画のいいところは、全体から細部に落としつつ、なぜそうやって動くのかや、 動作の細かい注意点についてまで丁寧に説明してくれるところです。
あと学習って基本的には孤独な作業だけど、顔出しでやってくれるとそういった精神面でのダメージが軽減される気がする。 喋り方、伝え方とかもすごいと思う。どうすごいかは言葉にできないけど。
英語の動画のわかんの?みたいなツッコミがありあそうですが、 作業を動画で示してくれるので雰囲気でやってました(俺たちは雰囲気で Vue.js をやっている!)。
それでも、よく自分がやってしまうな枝葉末節について延々説明するようなことはありません。 定価 22,800 円ですが Udemy の年中無休閉店セールで 1,300 円で書いました。
同じ講師の下記の WebPack の YouTube のチュートリアルがわかりやすかったので、買いました。 YouTube を見ていた感じたのは、英語のコンテンツは総じてクオリティが高いと思いました。
まとめてダウンロードできないか、調べて見たけど著作権の関係でダウンロードはさせないから!ってことらしい。
ただ、個々の動画は個別にダウンロードすることができるのと、他の時間帯はサクサクダウンロードできるので、 特定の時間帯にせっせとダウンロードしてみたいときに見るみたいなことしてました。 それだとキャプション、字幕が見れないのですが、致し方ない...
文法とかを見返したいときは書籍「基礎から学ぶ Vue.js」がちょうど良い感じです。
Vue の基本的な機能 + Vuex, Vue Router まで押さえておくのが、 どうも標準のような気配を感じます。
追記
日本語の Udemy も出たみたいです。カバー範囲は上記の英語の動画とほぼ同じようです。
基礎から学ぶ Vue.js
英語がついていけないところや、わからないところはこの本で調べるのが、いいかなと思いました。
ただ、後半はコードの全体像がなく動かないコードだったりするので、いくらか注意が必要。 Vuex, Vue Router は、自分にはこれだけでは絶対に理解できない(無能マウンティング、ドヤッ)。
簡潔にとてもよくまとまっているので、辞書的な使い方をするぶんには最適かと...
あと引っかかりやすいところも書かれているのもオススメです。 ただ、最初は何を言っているのか、全くよくわかりませんでした。 割と前の方に仮想 DOM の話とか書かれていて辛かったです。
そう言ったところも上記の動画だと one-by-one で丁寧に説明されています。 正直クオリティが高すぎてビックリする。 「基礎から学ぶ Vue.js」を読んでいたから理解できたという面もあるとは思うのですが...
プラグイン
Vuex, Vue Router, Vuetify
Vuex も VueRouter も Vue 公式でサポートされていて、どちらもかなり重要なコンポーネントです。Vuetify は別にそこまで重要ではありません。
◯ Vuex
Vuex は状態管理、簡単に言えば「グローバル変数」を管理するのに使います。 Vue はコンポーネントという部品に分割して、ページを作成していきます。 その部品の間でデータをやり取りするときに使います。
最初は global 変数使うためだけにこんなにしないといけないの?となったのですが、 よくよく見てみると単純に getter, setter を定義しているだけの様子...
ただ、使いすぎると死ぬらしい。グローバル変数はなるべく使わない方向で。
React の話ですが「グローバル変数使うのやめましょう」が 「Redux 不要論」として再登場しています。 歴史は繰り返す...
◯ VueRouter
Vue Router は「ページ遷移」で使います。 サーバと通信せずに動作するアプリケーション、 シングルページアプリケーションを作成するときに使います。
ちょっと理解しにくいなと思ったのが <router-view /> が記載された SFC ではなく src/routes.js というファイルに一括してルーティングを書き込みます。そのため <router-view /> が対応しているのか、一瞬理解に苦しみました。
// src/routers.js のサンプルファイル import User from './components/user/User.vue' import UserStart from './components/user/UserStart.vue' import UserDetail from './components/user/UserDetail.vue' import UserEdit from './components/user/UserEdit.vue' import Home from './components/Home.vue' import Header from './components/Header.vue' export const routes = [ { path: '', name: 'home', components: { default: Home, 'header-top': Header, } }, { path: '/user', components: { default: User, 'header-bottom': Header, } }, { path: '/user', component: User, children:[ { path: '', component: UserStart }, { path: ':id', component: UserDetail }, { path: ':id/edit', component: UserEdit, name: 'userEdit' } ]} ]
◯ Vuetify
あと Vuetify というデザイン用のフレームワークも存在する。他にも bulma と言うものもある。比較できていないけど、僅差で多い vuetify を採用した。
Bulma も良さげ。他のフレームワークも紹介してくれていて、とても勉強になります。
YouTube のこのチュートリアルが秀逸過ぎる。英語の動画コンテンツは、クオリティがヤバい... これで無料というのが驚き。
CSS フレームワークは使わないと言う記事も読んだのですが...
ブクマの反応を見ているとしっかり細かいことをするときは、邪魔になるけど、そうでないときはあってもいいのでは?と言う反応だったこと
おそらくトップページでちゃんとしたものを作成する時には邪魔になるのかなと思います。
コーディング独学不要なスキル:bootstrap
コーディングの独学で無駄なスキルつけてる人多すぎ
実はweb制作の実務でbootstrapはほとんど使いません。
— 東京フリーランス (@Tokyo_FreeIance) July 30, 2019
なので、bootstrapの勉強はYouTubeでざっくり概要を理解して、LP作成、ポートフォリオ作成で必要な分だけググって使える程度で大丈夫です。😊
でも、自分でLP作れた時は感動するし自信にもなるので頑張りましょう💪
ご指摘があったようにWeb制作ってくくりだと語弊になりますね😅
— 東京フリーランス (@Tokyo_FreeIance) July 31, 2019
少し補足すると、Bootstrapは実際に多く使われているフレームワークです!
でも、Web制作フリーランスの仕事で多い、デザインカンプをもらってコーディングする場合使う機会がほとんどないと思います🤔
ウェブアプリケーションというか、ユーザのプロフィールを編集するような簡単な管理画面を作るときは使っても良いのかなと思いました。また Grid デザインの考え方も知っておきたかったので、今回使って見ることにしました。そもそも、自分のデザインスキルが根本的にないので、使わざる得ない...
YouTube のチュートリアルを作っていて思ったのは、確かに細かくカスタマイズするのは、これまた難しそうだなと思いました。どうやるんだろう?と思ったけど、やればできるけど、細かいカスタマイズはしない前提なのかもしれません。
L/P, ランディングページ, トップページは、Vuetify 外して、それ以外の簡単な管理画面は使えばいいのかなと... 自分の能力と鑑みてやっていこうかなと...
axios
axios は Vue.js の専用のコンポーネントではありません。他の JavaScript でも使えます。
昔は Vue Resources というもので HTTP 接続周りはやってもらっていたらしいけど、最近は axios に移行しているらしい。文字通り Vue Resource は Vue 専用だけど axios は Vue に限定されない汎用的なライブラリになる。
知らなくて辛かったこと
◯ ツール周り
Node.js
いいですが JavaScript が実行できるのはブラウザだけじゃないんです。 コマンドラインからもで実行できるんです。 自分はそのことも知りませんでした笑
Node は JavaScript の実行環境です。
Node.js は Python で言えば CPython, PyPy みたいな位置付けです。
console.log が対話モードで実行できます。
iMac:~ user$ node
Welcome to Node.js v12.1.0.
Type ".help" for more information.
> console.log('Hello, world!')
Hello, world!
undefined
>
なんでこんなものが必要かというと WebPack などを動かして JavaScript のファイルを1つにまとめるのに使ったりします。
npm, node package manager
npm は Node Package Manager の略で Python で言う所の pip みたいなものです。node の環境下で使う JavaScript のライブラリをこれでインストールします。
npm install -g したものは、以下のディレクトリに収められる。 package.json で管理しているのか、と思ったけど、見当たらず、そのままディレクトリを rm -rf で消したら、なんの問題もなく消えた。
$ npm list -g | head -1
インストールしたものの一覧が見れる。 ツリー上になっっているのは、パッケージがインストールしたものも表示するから。
$ npm list -g
最上段だけ見ることができる。
$ npm list --glabl --depth=0
yarn
yarn は Facebook 製の npm です。後発です。昔は npm よりも性能がよかったそうですが、いまは同じみたいです。 と YouTube で動画を見たのですが。やっぱり yarn のほうがなんか安定している気配があります。
グローバルのディレクトリは以下にある。
$ yarn global dir
yarn global list
パッケージごとにコマンドが付いてくる場合がある。
各種コマンド類は node_modules/.bin/ ディレクトリ配下に保存される。
[script] はローカルにインストールされた node_modules/.bin/ の中にも定義できます。
定義されたパッケージのスクリプトを実行します。
例えば VuePress の vuepress コマンドは以下のような具合。
$ ls -la node_modules/.bin/vuepress lrwxr-xr-x 1 user admin 18 Nov 29 01:30 node_modules/.bin/vuepress -> ../vuepress/cli.js $
yarn を接頭に付すことでコマンドとして実行できる。
yarn vuepress ...
以下の2つは等価である。
yarn vuepress dev articles node node_modules/vuepress/cli.js dev articles
WebPack
自分は jQuery 以前の JavaScript は1つのファイルだけで動かすことしか知らなかったのですが、最近は複数の JavaScript ファイルを使って開発して、それを1つにまとめて展開するそうです。すごい時代になったものです。
最初は本当に何がわからないのかもわからない状態で、とっかかりの原因が npm, WebPack であることがわかったこと。YouTube に良質なチュートリアルがたくさんあることを知って、すこし進みました。
WebPack を知らなくて死にました。
webpack.config.js と package.json の違いもわからない。 webpack.config.js は webpack がファイルをトランスパイルするときにどの ツールを使うのかを指定している気配がある。 package.json は使用するライブラリのリストみたいなもの。 * 最新版で学ぶwebpack 4入門 JavaScriptのモジュールバンドラ
簡単な実行環境
純粋に JavaScript の簡単なスクリプトをサクッと実行できる環境が欲しかった。
brew install node して node を手に入れるか、
あるいは Chrome のデベロッパーモードのコンソールにコピペで OK。
当初これを知らず簡単な文法の確認にも苦慮した。
HTML, CSS の動作も合わせて確認したい場合だと codepen, jsfiddle とかも結構と言うか、かなり便利。
開発環境
VS Code が一番いい気がします。海外の動画でもほとんどの方が VS Code を使っています。 また、いまものすごい勢いのある Microsoft 社製の言語 TypeScript にゆくゆくはコンバートしていくことを考えると、 同じ Microsoft 社製の VS Code を使うことは論理的ではないですが、なにかしらのメリットを多々享受できるのではないかと目論んでいます。
とは言え、いまだに Neovim を使っているのですが、ゆくゆくはコンバートしたいです。
◯ 文法周り
JavaScript は文法がフリーダムで辛い... 使いやすいものはガンガン使おうという攻めの姿勢...
例外は投げ返されず undefined という値がひっそりと返されて来てデバッグが辛い。 そう言ったものを linter やら TypeScript でフルにサポートして開発するイメージなのかな...
分割代入
配列 array にして、分割代入ができる。
[a, b] = [0, 1]; a; // 0 b; // 1
また、引数もスプレッドしてくれる...
function f(obj) { console.log(obj.a); console.log(obj.b); console.log(obj.c); }
function f({a, b, c}) { console.log(a); console.log(b); console.log(c); }
オブジェクトのプロパティも
{ a, b } = {a: 0, b: 1} a // 0 b // 1
{ a: a1, b: b1 } = {a: 0, b: 1} a1 // 0 b1 // 1
オブジェクトリテラル
文法周りだと「文字列リテラル」。a, b, c に引用符 '
ついてないけどキーに使って大丈夫なのかな?と思ったのですが、大丈夫らしいです。
これが最初は違和感でした。
{ a: 0, b: 1 }
勝手に展開してくれたり...
a = 0; b = 1; { a, b }
a = 0; b = 1; { 'a': a 'b': b }
スプレッド構文
スプレッド構文があったりします。
map1 = {a: 0, b: 1, c: 2} map2 = { ...map1 }
map1 = {a: 0, b: 1, c: 2} map2 = { a: 0, b: 1, c: 2, }
export, import と module.export, require
この辺は今でもあまり違いがわかっていない... なんでこんな似たものが2種類もあるんだろう.., 歴史的経緯かな... export は文で module.exports はオブジェクトの属性。
まず Node.js なら module は使える。require という関数で取得することができる。
$ node
> module
Module {
id: '[eval]',
path: '.',
exports: {},
parent: undefined,
filename: '/Users/sho/[eval]',
loaded: false,
children: [],
paths: [ '/Users/domodomodomo/node_modules', '/Users/node_modules', '/node_modules' ]
}
>
Node.js Documentation に記載されている。
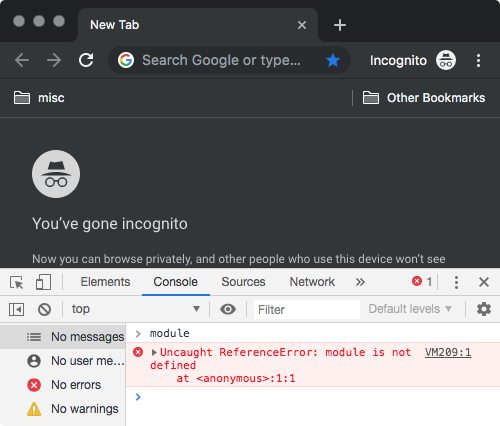
反対に Chrome のデベロッパツールのコンソールログで module と打ち込んでも ReferenceError が返されるだけ。

exports は文です。MDN Web Docs に記載されている...
import, export という文が規定されていなかった時代に、import, export を実装するために 橋渡し役として module というオブジェクトを作ったという理解でいいのだろうか?
import の括弧
import の書式は Python と反対で import -> from の順。
物によっては {} が必要だったり必要じゃなかったり、
先頭に ./ が必要だったり必要じゃなかったり。
import { aaa } from './bbb'
import aaa from 'bbb'
export default されたものは括弧 {} はいらない。
export だけされたものは、必要。
@ は src へのエイリアス。vue の webpack の template で指定されているらしい...
メソッドと関数
あと公式ドキュメントで、オブジェクトのメソッドを調べる場合は prototype の語があるものを調べる。
- Array.prototype.keys()
prototype の語がないものは Python で言う所のクラスメソッド(関数)になる
(JavaScript の表現的には Array.from は Array の from メソッドになる)。
- Array.from()
import していないものを関数として使うのは違和感があった。 もともとは、ブラウザベースでライブラリが存在しない, import しないスタイルだから、 こうやって組み込み型を名前空間の代わりにして、ぶち込んでるのか...
Python で言えば str.join(',' ['a', 'b', 'c']) みたいな使い方をしているということか...
プロトタイプ
ES2015 でクラス定義文ができてあまり重要さはなくなったのかもしれませんが、これも知っておいた方がいいかもしれない... 今では Google で検索してもかなり下の方にきてしまう... なんでだろう超いい記事なのに...
動作的には同じだけど意味合いが違う。
function Person(name) { this.name = name; } Person.prototype.logHello = function() { console.log('Hello ' + this.name); } var person = new Person('Nicole'); person.logHello(); person.proto // Person {}
function Person(name) { this.name = name; this.logHello = function() { console.log('Hello ' + this.name); } } var person = new Person('Nicole'); person.logHello(); person.proto // Person { logHello: [Function] }
コードの表示がおかしい... (練習で書いただけだけど...)
__proto__ の _ がなくなってる...
即時関数
昔よく見かけたもの。昔全然わからなくて積んでた。 ものすごくよくまとまっていてありがたい... WebPack とか使う以前は名前空間、スコープを分けられないから、 こうでもしないといけなかったのか... この悪魔的記述方法を見たときに JavaScript は、消えて無くなるだろうと思ったけど、 まさか WebPack とかと融合してここまで進化するとは思わなかった。
new の有無
レガシーな書き方で function からオブジェクトを作る場合がある。その場合、new をつけないと global の名前空間が this に代入される。また、オブジェクトは return されない。
また組み込み型の Array や String などについては new の有無で違いはなさそう... この辺の組み込み型の違いの一覧になった記事をどこかで見かけたけど、いまは探しせないでいる...
最初、function でクラス定義をする JavaScript のコードをみて、 なんでこんな設計にしたんだよ!って思ったのですが、 関数は実行されるたびに新しいスコープ、ローカルスコープが生成されます。 おそらく関数を起動するときにスコープを生成するという考えにひきづりこまれたんだと思います。
経緯, 変遷
この辺の経緯とか...
- JavaScriptとECMAScript、CommonJS/AMD/Browserify/RequireJS/Webpack、TypeScriptに関する覚え書き
- JavaScript 「再」入門
- 昨今のJavaScriptをレビューしたら全くわからなかった話
MDN Web docs の末尾にブラウザが機能に対応しているか、書かれているから雰囲気が掴みやすいか...
VuePress
VuePress を選んだ理由
Vue.js を触りたかったから...
あと WordPress が置き換わるんじゃ無いかなと感じたからです。
WordPress で組まれたサイトを見ていて思ったのは、 なんでわざわざに裏で PHP を動かすんだろ?ってちょっと疑問でした。 実際、いくつか WordPress から静的サイトに移行した個人ブログとかをいくつか見かけました。
ただ、おいおいの拡張性とかを考えると、 もしかしたら、なにがしかの物販を開始する かもしれない なんてことを考えたりすると、 裏で動的に動いていてくれた方が良さげです。 静的に HTML で組んで後から PHP に移行は、ちょっと辛い気がする。
でも最近は SPA という裏技がある。 とりあえず、静的に初めて、もし必要になったら後から追加するというのは、 良い選択肢のように感じます。
Vue.js と親和性の高いものを作るのは、 WordPress の需要を食えそうな気配を感じます。 親和性が高いというのは単純に Markdown ファイルの中に Vue.js で定義したタグを書き込めるという程度のものですが。 VuePress 作らなくてもできるんじゃねって気もするのですが...
それでも Vue.js の作者が技術ドキュメントだけに焦点を当てて 何かにコミットするとは思えなかった。 なんかもっと大きいものを狙ってるんじゃ無いのかなって気がしたい。
Gatsby.js もありますが... ただ WordPress というライトな案件のリプレイスを狙いに行くなら React よりは Vue の方が親和性は良さそう。 単価は低いけど...
一応 VuePress をなぜ作ったのか、みたいなのは書かれてるけど、 あまり直接的なのは無い気がする。
あと VuePress でサイトを作ると SPA になるのでページ遷移が鬼速になります。 ただ TypeSquare の無料ウェブフォントが SPA のせいでうまく当たらず、 フォントを強引に当てる関係で、 強制的に JavaScript でリロードする機能を入れて潰しました... SPA とは一体...
そもそも自分は1ページあたりの文字数が多いキチガイページなのでページ遷移はされないため、 SPA であることに旨味がありません。 ただ最近 A/B テストの本を読んで、基本的にステップを小分けにすると離脱率が下がるというのを見たので、 クイズを設けて小分けにして見るのを試して見たい気もする...
ただ L/P ランディングページは基本、一枚ぺらの長いページだから、 その辺の温度感は、やって見ないとわからないか...
SPA の機能が入っているせいか、その分複雑になるため、色々と壁にぶつかり大変でした。
いまのところ VuePress の旨味はあまりよくわかっていません。 Vue を触りたかったので VuePress を採用しました。
技術記事で PV 狙いで高速化を狙うなら SPA より AMP に重きを置いた方がいいかなと思いました。SPA で AMP ってできるのかな... わからないのですが。
静的サイトジェネレータの人気ランキングみたいなのはここから。
VuePress で参考にしているサイト
VuePress で Vuex を使う方法を紹介してくれている... この記事がなかったら、本当に一生 VuePress で Vuex を使う方法がわからなかったと思う。 それ以外にも、本当に色々な Tips を紹介してくれていて、助かる... これでログインとかの実装ができる。
基本的な使い方は公式ドキュメントを見てやったけど、ここも少しだけ見た。 組版が綺麗で羨ましい...
デザインまわり
デザインのことなんて全くわからない。 いくつか本を読んで見たところ、でもとりあえず、フラットデザインっぽくしておけば逃げられるらしい。