はてなブログでCSS編集を勉強中
ワイの勉強日記です。CSSって何?って人には、意味がわからないかもしれません。でも、僕もほぼ同じような学習程度なのですが(笑)
環境は次の通りです。
準備
Step1. CSS編集フォームを開く

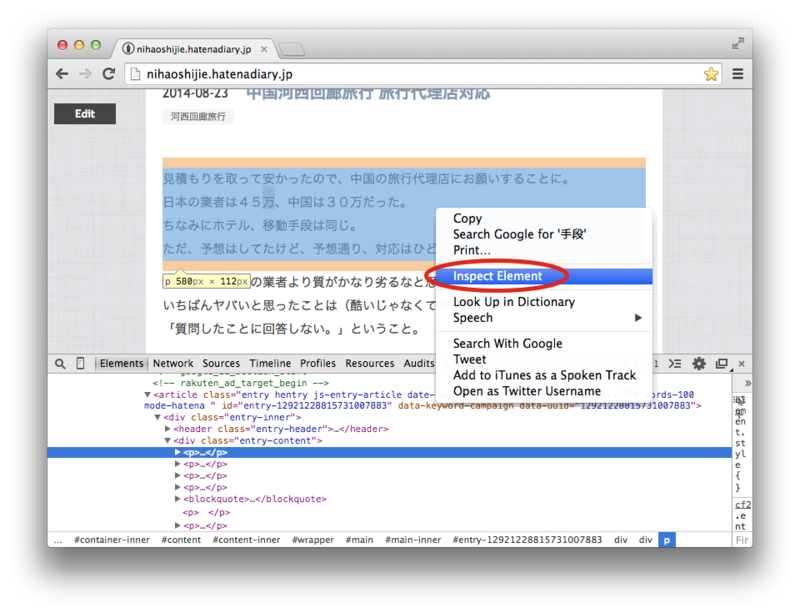
Step2. Inspect Element を起動
移動したいものを 右クリック > Inspect Element
これで、CSS のどの id, クラス に属しているかを確認します。
margine をオレンジ色、padding を緑色で表示してくれます。
以下の画像は P タグで margine オレンジ色しか表示されてません。

あとはCSSファイルの設定を上書きするような形で書き込んでいきます。
チュートリアル
① 文字サイズを変更する。
.entry-content { font-size: 14px; /* 本文の文字サイズ */ line-height: 1.9; /* 本文の上下の行間 */ margin: 0.5em 0; /* 説明が難しいので実際に値を操作して動作を確認してみてください */ }
この方法に行きつくまで
個人的に文字サイズがなんとなくしっくりこない。ちょっと狭い感じがした。たまたま、読んでたブログの文字サイズが、とてもしっくりきたので、とりあえず、これを少し真似てみたいと思った。ここでも良かったかもしれない。といのが、事の発端です。
最初は、自分の記事の HTML を見て entry-inner を指定すれば、良さそうだなと思ったけど。反映されなかった。結局、読んでたブログの HTML ソースを表示させて、そこから CSS をコピペすることに。2つの CSSファイルをインポートしてる記述があったのですが、下の行のほうの CSS ファイルから抜粋しました。上と下の違いは何だろう。
<link rel="stylesheet" type="text/css" href="http://hatenablog.com/.shared.css:50a4f950fb324eda84ed115226f8836b:/css/theme/base.css,/css/prettify.css,/css/globalheader.css?version=50a4f950fb324eda84ed115226f8836b"/> <link rel="stylesheet" type="text/css" href="http://hatenablog.com/-/blog_style/13208692334729898734/515e98eea1f58fadf919f41d4018e215fc82a923"/>
② 表の枠を消す。
テーブルの線を消したいと思ったのがことの発端。table タグ使って、レイアウトを作ってはいけないと、どこかで聞いてはいたのですが、かなりビギナーだし、はてな記法便利なので、とりあえず、その方法を採用。
正しい方法
○ CSS
.charactersheet table td, .charactersheet table th {border-style: none;}
○ 本文
<div class="charactersheet"> |や|ら|な| |い|か|?| </div>
ダメな例
原因: td, th まで指定していない。
○ CSS
.charactersheet table{border-style: none;}
○ 本文
ダメな例: ダブルクォーテーションが全角になっている。
<div class=”charactersheet”> |や|ら|な| |い|か|?| </div>
あと余談ですが...
はてなのスーパープレ記法って CSS って大文字じゃダメなんね。css って記載したら、色がついた。
変更して良かったかな。違いは、ぱっと見、全然ないけどな。何か、引用元のサイトと違う気がするけど、まあ、いいお。
できれば、手書きのフォントに挑戦したい。ふい字置き場 に挑戦してみたけど、やはり自分の文章にはあわないようだった。個人的には、明瞭、やわらかいまるい文字があれば、それを採用したい。学校のノートに書かれているような時であれば。
はてブロのテンプレートにある Pink Pharmacy のような感じにしてみたいな。なんで、置き字はあわなかったんだろう。ちょっと検討してみるかな。
[つぎの目標] 記事ごとに、切れ目をいれたい。
気がついたら3時30分か。自由な時間があるというのは、素晴らしいものだな。たかだか、こんなことに2時間もかけてしまった。1時30分に目が覚めてからと言うもの。しかし、幸せそのものではないだろうか。